

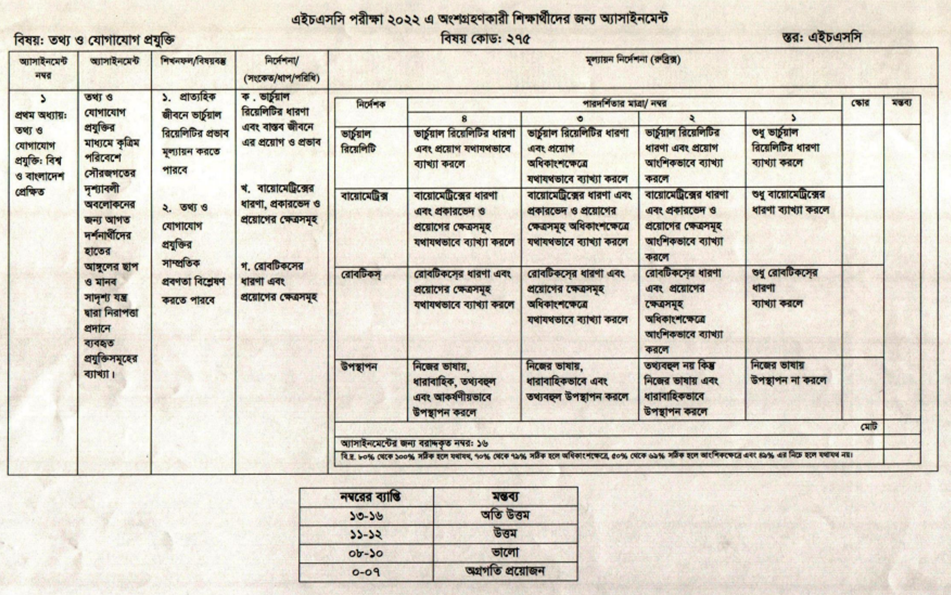
Assignment HSC-2022-ICT-6th Week
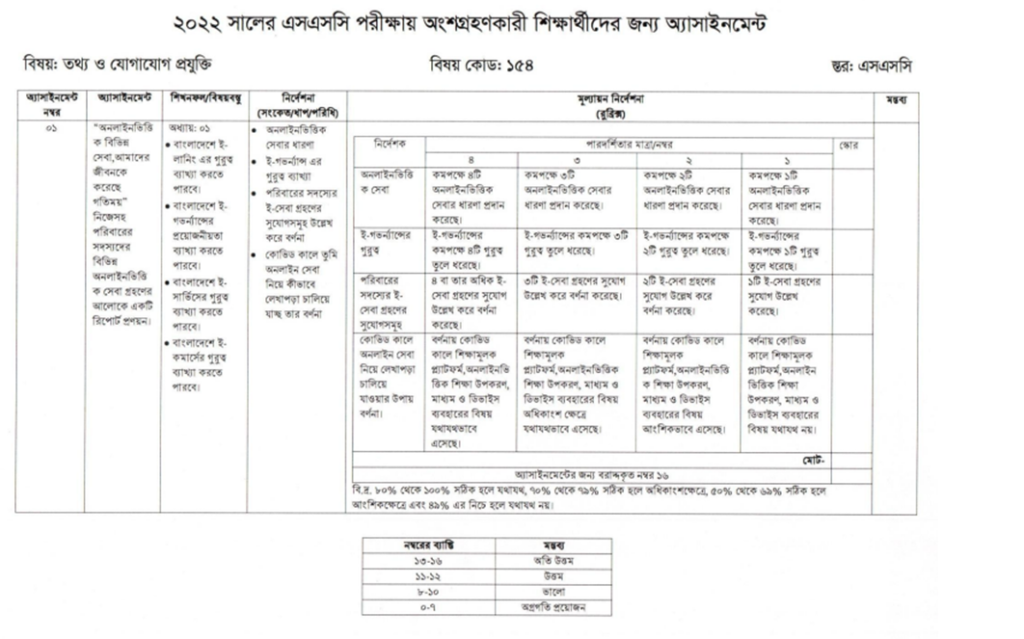
Assignment SSC-2022-ICT-7th Week

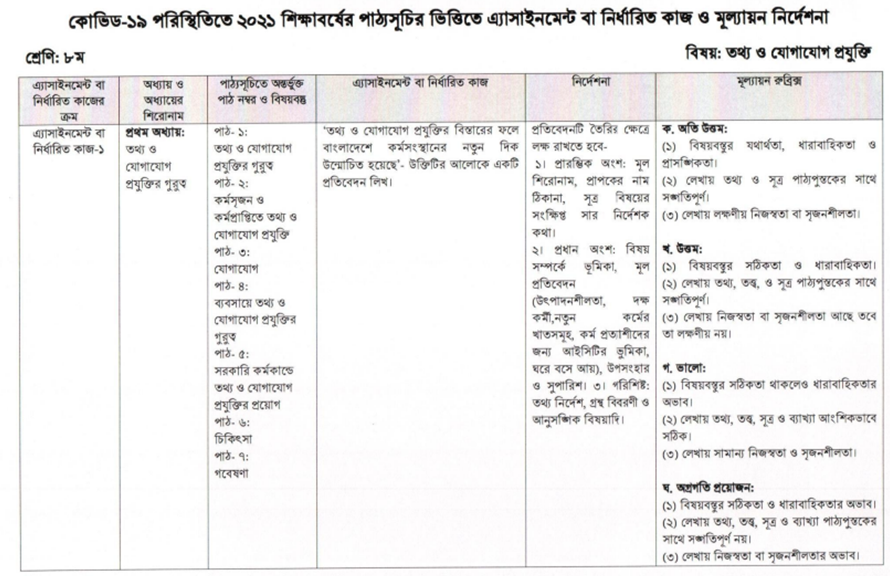
Assignment JSC-2022-ICT-11th Week

Assignment JSC-2022-ICT-11th Week
The Inserter Tool
Imagine everything that WordPress can do is available to you quickly and in the same place on the interface. No need to figure out HTML tags, classes, or remember complicated shortcode syntax. That’s the spirit behind the inserter—the (+) button you’ll see around the editor—which allows you to browse all available content blocks and add them into your post. Plugins and themes are able to register their own, opening up all sort of possibilities for rich editing and publishing.
Go give it a try, you may discover things WordPress can already add into your posts that you didn’t know about. Here’s a short list of what you can currently find there:
- Text & Headings
- Images & Videos
- Galleries
- Embeds, like YouTube, Tweets, or other WordPress posts.
- Layout blocks, like Buttons, Hero Images, Separators, etc.
- And Lists like this one of course 🙂
Visual Editing
A huge benefit of blocks is that you can edit them in place and manipulate your content directly. Instead of having fields for editing things like the source of a quote, or the text of a button, you can directly change the content. Try editing the following quote:
The editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.
Matt Mullenweg, 2017
The information corresponding to the source of the quote is a separate text field, similar to captions under images, so the structure of the quote is protected even if you select, modify, or remove the source. It’s always easy to add it back.
Blocks can be anything you need. For instance, you may want to add a subdued quote as part of the composition of your text, or you may prefer to display a giant stylized one. All of these options are available in the inserter.
You can change the amount of columns in your galleries by dragging a slider in the block inspector in the sidebar.
Media Rich
If you combine the new wide and full-wide alignments with galleries, you can create a very media rich layout, very quickly:

Sure, the full-wide image can be pretty big. But sometimes the image is worth it.
The above is a gallery with just two images. It’s an easier way to create visually appealing layouts, without having to deal with floats. You can also easily convert the gallery back to individual images again, by using the block switcher.
Any block can opt into these alignments. The embed block has them also, and is responsive out of the box:
You can build any block you like, static or dynamic, decorative or plain. Here’s a pullquote block:
Code is Poetry
The WordPress community
If you want to learn more about how to build additional blocks, or if you are interested in helping with the project, head over to the GitHub repository.
Thanks for testing Gutenberg!
👋





