HTML কাঠামো লে-আউট, নকশা, ফ্রেম সেট ট্যাগ, মেটা ট্যাগ (HTML Structure Lay-out, Frame, Frame Set Tag, Meta Tag)
HTML কাঠামো লে-আউট, নকশা, ফ্রেম সেট ট্যাগ, মেটা ট্যাগ
(HTML Structure Lay-out, Frame, Frame Set Tag, Meta Tag)
HTML কাঠামো লে-আউট (HTML Structure Lay-out) :
ওয়েব পেইজকে বিভিন্ন সারি ও কলামে ভাগ করার পদ্ধতিকে HTML লে-আউট বলে। HTML এর লে-আউট হলো একটি পেইজের প্রধান অবকাঠামো। একটি ওয়েব পেইজের সৌন্দর্য নির্ভর করে পেইজের লে-আউটের উপর। সম্পূর্ণ ওয়েবসাইটটি একটি ডিজাইন হতে পারে কিন্তু প্রত্যেকটি আলাদা পেইজের লে-আউট ভিন্ন হতে পারে। যেমন- Header, Left Panel, Main Content, Footer এর কোনটি পেইজের কোথায় থাকবে তার ডিজাইন করা হলো লে-আউট। লে-আউট হলো একটি পেইজের প্রধান কনটেন্ট এরিয়ার অবকাঠামো।
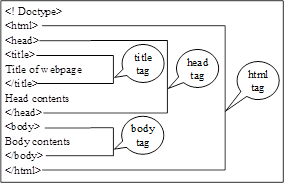
একটি HTML নকশা ও কাঠামো লে-আউট দেখানো হলো :
 <! DOCTYPE> : ওয়েব ডিজাইনের শুরুতে এটি ব্যবহার করতে হয়। এটি দ্বারা ব্রাউজার বুঝতে পারে কী ধরনের ডকুমেন্ট তাতে প্রক্রিয়াকরণ করতে পারে।
<! DOCTYPE> : ওয়েব ডিজাইনের শুরুতে এটি ব্যবহার করতে হয়। এটি দ্বারা ব্রাউজার বুঝতে পারে কী ধরনের ডকুমেন্ট তাতে প্রক্রিয়াকরণ করতে পারে।

চিত্র: HTML নকশা ও কাঠামো লে-আউট
<html> এবং </html> : এ ট্যাগের মাধ্যমে ওয়েব পেইজের বিষয়বস্তু প্রকাশ করা হয়।
<head> এবং </head> : এ ট্যাগের মাধ্যমে ডকুমেন্টের নাম, টাইপ প্রভৃতি কীওয়ার্ড নির্ধারণ করা হয়।
<title> এবং </title> : এ ট্যাগ পেইজ হেডার ও উইন্ডোর টাইটেলের জন্য প্রয়োজন হয়। এ ট্যাগের মধ্যে যা কিছু লেখা হয় তা ব্রাউজারের টাইটেল বারে দেখা যায়।
<body> এবং </body> : <body> ট্যাগের সাথে মোট ছয়টি অ্যাট্রিবিউট (bgcolor, background, text, link, vlink, alink) ব্যবহার করে ওয়েব পেইজের বিষয়বস্তুকে দৃশ্যমান ও আকর্ষণীয় করে উপস্থাপন করা যায়।
প্রোগ্রাম ফরমেট :
<html>
<head>
<title>
“এখানে টাইটেল লিখতে হবে।”
</title>
</head>
<body>
আমরা ওয়েব পেইজে যা কিছু দেখতে চাই তা এখানে লিখতে হবে।
</body>
</html>
উদাহরণ :
<html>
<head>
<title>
HSC ICT
</title>
</head>
<body>
YouTube Channel: PROKASHITCARE
</body>
</html>
এখন উক্ত উদাহরণটি Notepad প্রোগ্রামে লিখে যেকোনো নাম দিয়ে (যেমন ICT.html) Save করতে হবে। এখানে নাম অন্য হলেও চলবে তবে এক্সটেনশন হিসেবে অবশ্যই .html বা .hml লিখতে হবে।
নকশা (Frame) : প্রতিটি HTMLডকুমেন্টকে নকশা বা ফ্রেম বলা হয়। ফ্রেম ব্যবহার করে একই ব্রাউজার উইন্ডোতে একাধিক HTML ডকুমেন্ট প্রদর্শন করা যায়। একটি ফ্রেম অপর ফ্রেম থেকে স্বাধীন।
ফ্রেম সেট ট্যাগ : উইন্ডোতে কিভাবে ফ্রেম বিভক্ত করা হবে তা নির্ধারণ করতে <frameset> ট্যাগ ব্যবহার করা হয়। প্রতিটি ফ্রেম সেট এক সারি বা কলামকে নির্ধারণ করে। সারি বা কলামের মান প্রতিটি সারি বা কলাম কতটুকু পরিমাণ স্ক্রিণ এরিয়া দখল করবে তা নির্দেশ করবে। একটি পেইজে কয়েকটি ফ্রেম থাকলে তাকে ফ্রেম সেট বলে। যেমন, <frameset> </frameset> এর মধ্যে <frame> </frame> রাখতে হয়।
মেটা ট্যাগ (Meta Tag) : ডকুমেন্ট স¤পর্কিত তথ্য যুক্ত করার জন্য যে ট্যাগ ব্যবহার করা হয় তাকে মেটা ট্যাগ বলে। সাধারণত ওয়েব পেইজটি কে তৈরি করেছেন, তার প্রতিষ্ঠানের ঠিকানা (ফোন নম্বরসহ), পরিচয়, অন্যান্য সংশ্লিষ্ট তথ্য এবং বিষয়বস্তুসহ যাবতীয় তথ্য এ ট্যাগে উল্লেখ থাকে। সার্চ ইঞ্জিন ইনডেক্সিং এর জন্য এ ট্যাগ ব্যবহার করা হয়। <meta> ট্যাগের ক্লোজিং ট্যাগ নেই।

